Devlog 2: Sandboxing and Asset Resizing
As it happens, there were some complications to wrapping Pumpkin Planet in the electron framework. Electron serves as a windows-native wrapper for a web app. As a result, (for security reasons,) the web app has almost no power to impact the environment in which it is contained. In order to add a "fullscreen" toggle to my settings menu, I had to build an API in the main electron script that exposes the fullscreen functionality to the web app, using some pretty specific node syntax that I have never seen before. As far as open-source apps go, the documentation is pretty good, but I spend a long time combing through stack overflow questions to find an example that matched my use case. It's pretty uncommon to wrap a locally hosted web app in electron, it's generally used to build desktop versions of server-based web apps, (i.e. Discord, Steam, etc.)
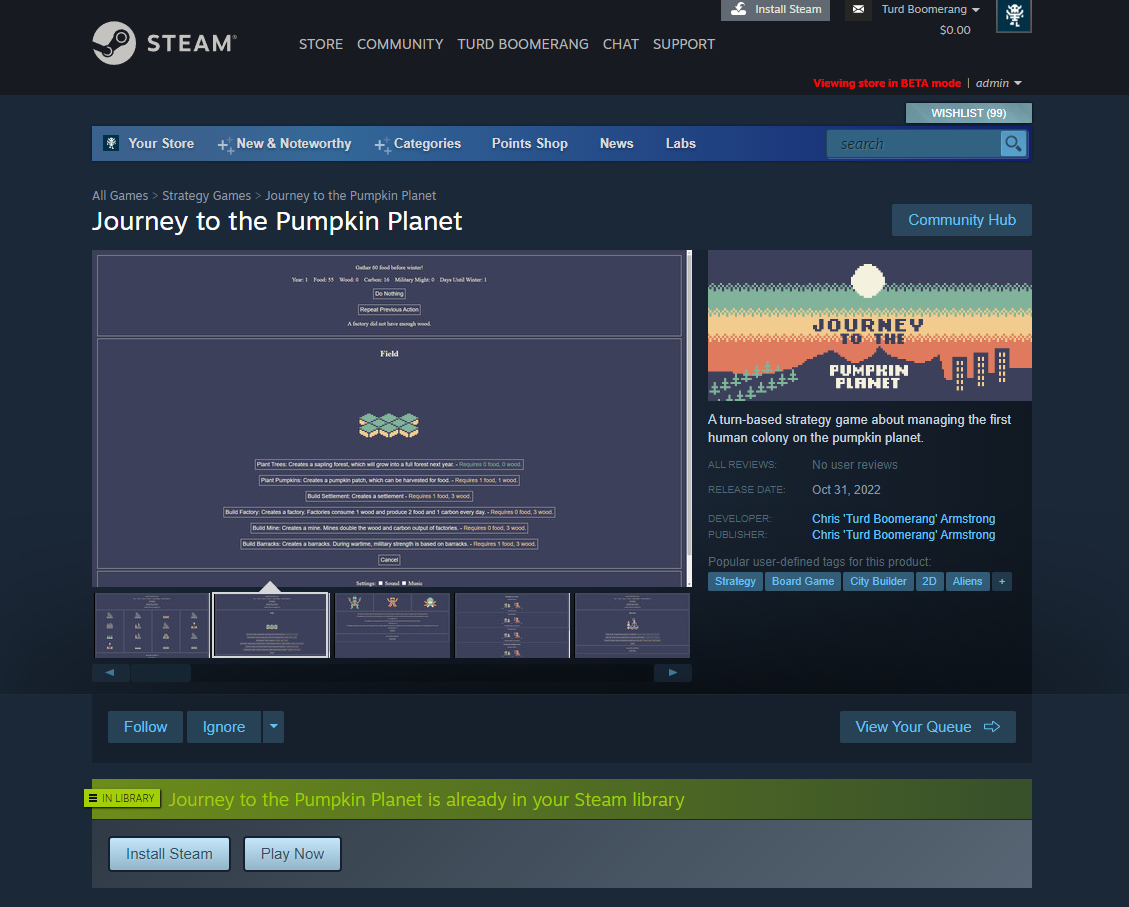
In other news, I spent some quality time creating art assets for the Steam store page. Steam requires some very specific asset sizes, so this is always a pain. I wanted to get it done early so that I can start marketing and promoting the game on social media. The finished game will probably look significantly different from the jam version, but I used "old" screenshots so that I could complete the internal checklist and submit the page for review. I will have feedback from a Valve employee in 2-3 days, and will (hopefully) publish the store page to the public soon after. Until then, here is a little preview via the Steamworks developer backend:

Journey to the Pumpkin Planet
A narrative space-faring resource-management game
| Status | In development |
| Author | TurdBoomerang |
| Genre | Strategy |
| Tags | City Builder, Cozy, Pixel Art, Turn-based, Turn-based Strategy |
More posts
- Devlog 4: Art SeminarJun 12, 2022
- Devlog 3: Restructuring ContainersJun 08, 2022
- Devlog 1: Porting PP to WindowsMay 31, 2022

Comments
Log in with itch.io to leave a comment.
I don't need to tell you my distaste for Steam. I just do it because I enjoy it.